
Dilin kelimelere ikna etme, bilgilendirme veya eğlendirme gücü veren faktörlerden sadece biri olduğunu unutmak kolaydır. Tipografiyi her yerde görmemize rağmen, insanlar genellikle UX/UI tasarımı söz konusu olduğunda kelimelerin görünümünün ne kadar etkili olabileceğinin ve bilgiyi nasıl özümsediğimizin farkında değiller. Bir kitap, makale, rapor, gönderi, forum veya web sitesi olsun, her türlü yazılı içerikte bulunan tipografi, tamamen metnin estetiği ile ilgilidir. Tipografi, kelimelerin sanatına, stiline ve görünümüne odaklanarak dilin etkisini güçlendirir. Dil ve tipografi, izlenimler yaratmak ve anlamları iletmek için birlikte çalışır.

Bir dereceye kadar yazı tiplerini, aralığı, hizalamayı, boyutu veya metnin görünümünü her düzenlediğinizde tipografi ile ilgilenirsiniz. Ancak UX tasarımında tipografi, güzel yazı tiplerinden daha fazlasıdır. Herhangi bir yetenekli tasarımcı, istenen bir mesajı güçlendirmek ve tamamlamak için yazı tiplerinin bir web sayfasının veya arayüzün diğer tasarım öğeleriyle nasıl çalıştığını dikkatlice değerlendirir. Tipografiyle ilgili bu kılavuzda, tipografinin ne olduğunu, UX/UI tasarımıyla nasıl ilişkili olduğunu ve projeniz için bir yazı tipi seçerken göz önünde bulundurulması gereken temel noktaları tanımlıyoruz.
Bu kılavuz şunları kapsar:
1-Tipografi nedir?
2-UX/UI tasarımında tipografinin önemi
3-Tipografinin temel unsurları
4-Bir yazı tipi seçerken dikkate alınması gereken 5 şey
Tipografi, çevrimiçi veya basılı olarak yayınlanan metnin görünümünü ve stilini ifade eder. Özünde, metni okunaklı ve estetik olarak çekici hale getirmek için düzenleme sanatıdır. Bu, okuyucudan istenen mesajı veya tepkiyi oluşturmak için yazı tipleri, metin boyutu, satır, harf ve sözcük aralığı gibi öğelerin dikkatlice seçilmesini içerir. Tarihsel olarak dile atıfta bulunulmasına rağmen, tipografi de UX/UI tasarımının önemli bir yönüdür.
Bir sanat formu olarak tipografi, 11. yüzyıla kadar uzanır. Başlangıçta kitaplar, dergiler ve gazeteler gibi basılı materyallerde kullanımı için çalışılmıştır. Kaçınılmaz olarak, dijital platformlarda tipografi kullanımı, yazılı bilgiye ve farklı yazı tiplerine erişimi büyük ölçüde artıran internetin yükselişiyle arttı. Times New Roman ve Arial’den Cosmic Sans ve Helvetica’ya kadar, dijital çağ sayesinde sürekli büyüyen farklı yazı tipleri, satır aralığı seçenekleri ve tasarım özellikleri geliştirilmiştir.
Ancak modern çağda tipografi kullanımı sadece yazı tiplerini ve yazı tiplerini kullanarak bir metnin tonunu ayarlamaktan ibaret değildir. Tipografi, web sitelerinin, ürünlerin ve hizmetlerin UX ve UI’ı geliştirmede önemli bir rol oynar. UX/UI tasarımında tipografinin mükemmel kullanımı, yalnızca okunabilirliği artırmak ve okuyucunun metne yatırım yapmasına yardımcı olmakla kalmaz, aynı zamanda bir web sayfasının veya web sitesinin daha derinlemesine araştırılmasını teşvik eder. UX/UI tasarımında tipografi kullanımı, genellikle arka plan ve diğer grafiklerle ilişkili olarak boşluk, stil ve kontrast gibi diğer tasarım yönleriyle birlikte düşünülür.

Comic Sans yazı tipini kullanan herkes, tipografinin metin ve web sayfalarının estetiği üzerindeki önemini anlamalıdır. Yazı tipi veya satır aralığı gibi görünüşte küçük olan görsel öğelerde yapılan ince ayarlar, bir sayfanın ne kadar iyi alındığı, okunabilirliği ve genel görünümü ve hissi üzerinde çarpıcı bir etkiye sahip olabilir. Ayrıca, bir okuyucunun bir markayla etkileşim kurma olasılığının belirlenmesine yardımcı olabilir ve genellikle kullanıcıların bir web sitesini daha derinden araştırıp araştırmadığı konusunda bir faktördür.
UX ve UI perspektifinden tipografi okunaklılığı, katılım düzeylerini ve kullanıcı deneyimini iyileştirmelidir. Ayrıca, herhangi bir web sayfasına iyi bir görsel hiyerarşi ve grafik dengesi kurmaya yardımcı olmalıdır. Tipografi, web sitesi tasarımı için de önemlidir çünkü…
Tipografi ve hangi yazı tiplerinin kullanılacağına ilişkin kararlara başlamadan önce , tipografinin temel yönlerini ve bunların UX tasarımıyla nasıl ilişkili olduğunu öğrenmek önemlidir.

Karakterlerin görsel stili, açıkça tipografinin temel bir unsurudur ve bir kullanıcıyla iletişim kurma gücünün merkezinde yer alır. Ancak, yazı tipleri eş anlamlı değildir. Basitçe söylemek gerekirse, bir yazı tipi, metnin tek bir grafik görselleştirmesidir. Yazı tipi, genişlik, ağırlık ve bazen farklı stillerde birbirinden farklılık gösterebilen ilgili yazı tipleri ailesidir. Tipik olarak, serif, sans-serif ve dekoratif, temel yazı tipi türleridir; serif ve sans-serif genellikle başlıklar ve gövde metni arasında ayrım yapmak için kullanılır.

Yazı tiplerinin, stillerin ve yazı tipi boyutlarının kullanımı, metni düzenleyen bir hiyerarşi oluşturmak için de kullanılabilir. Bu hiyerarşiyi kurmak tipografi için çok önemlidir. Örneğin, daha büyük bir yazı tipi, okuyucuların metinde kolayca gezinmesine yardımcı olan bir başlık veya alt başlık gösterebilir. Metni farklı yazı tipi boyutlarına sahip paragraflara bölmek, kullanıcıların içeriği taramasına ve önemli bilgi parçalarını hızlı ve daha etkili bir şekilde bulmasına yardımcı olur.

Farklı yazı tiplerinin nasıl kullanıldığı konusunda tutarlı ve düzenli olmak; metnin dağınık, düzensiz, kafa karıştırıcı görünmemesinin anahtarıdır. İyi bir tasarımcı, farklı bilgi türleri, paragraflar, başlıklar, alt başlıklar veya metin bölümleri için yazı tiplerinin, boyutların ve biçimlendirmenin ne zaman kullanılması gerektiğini belirleyen bir stiller hiyerarşisi oluşturacaktır. Okuyucular, biçimlendirme modelini bilinçaltında fark etmeli ve metinde daha kolay gezinmelerine yardımcı olmalıdır – yani, hiyerarşiye bağlı kalınması ve tutarlı olması ve çok fazla katman içermemesi koşuluyla.

‘Beyaz boşluk’, metin veya grafikleri çevreleyen boş alandır. Genellikle sayfanın arka planının rengidir. Kenar boşlukları, dolgu, satır aralığı veya çevreleyen grafikler değiştirilerek metnin etrafındaki beyaz boşluk değiştirilebilir. Küçük bir tasarım öğesi gibi görünse de, kelimeler ve nesneler arasındaki boşluk, metnin okunabilirliği ve sayfanın genel görünümü ve hissi üzerinde büyük bir etkiye sahip olabilir. Doğru kullanıldığında, artan beyaz boşluk da gözü anahtar metne çekebilir.

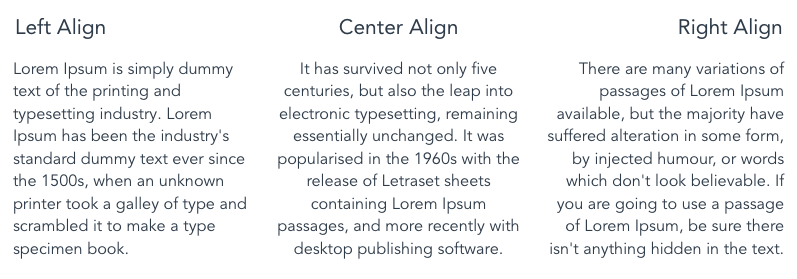
Tipografide hizalama, istenen etkiyi yaratmak için metin bölümlerinin ve bazen grafiklerin doğru oranlarda hizalanmasını (veya bir çizgiye doğru yerleştirilmesini) sağlamak anlamına gelir. Bu genellikle, en iyi şekilde gövde metninin ve başlıkların birbirleriyle ve ilgili grafiklerle ilgili olarak mantıklı ve tutarlı bir şekilde hizalanmasını sağlayarak yapılır.

Tipografinin etki yaratmak için kullanılabileceği en etkili yollardan birinin rengin olması şaşırtıcı değil. Ancak tasarımcıların, sitedeki arka plan ve diğer grafik öğelerle ilgili olarak metinde renk kullanımına bakmaları önemlidir. Sadece renklerin çakışması rahatsız edici ve dağınık olmakla kalmaz, aynı zamanda çok fazla renk kullanmak da kullanıcının kafasını karıştırabilir. Renk kullanımı, bir sayfadaki metnin okunabilirliğini ve belirginliğini etkileyebilecek istenen kontrastı oluşturmak için önemlidir. İyi bir tasarımcı, metinde kullanılan rengin değerini, tonunu ve doygunluğunu dengeleyerek okunabilir olmasını ve doğru alanlara dikkat çekmesini sağlar.

Tasarımcılar, tipografi öğelerini çeşitlendirmek için, örneğin farklı renkler, yazı tipleri ve boyutlar kullanarak kontrastlar oluşturulabilir. Bunun yararı, okunabilirliği artırabilmesi, bir sayfayı bölebilmesi, sayfanın anahtar kelimelerine veya alanlarına dikkat çekebilmesi ve metin içinde farklı önem düzeylerini iletebilmesidir. Ayrıca, kullanıcılara içerikte daha kolay rehberlik edecek, gezinmeyi kolaylaştıracak ve onlar için daha erişilebilir hale getirecek bir bilgi hiyerarşisi oluşturabilir.

Artık tipografinin ne olduğunu ve temel bileşenlerini bildiğinize göre, web siteniz veya ürününüz için bir yazı tipine karar verirken başka nelere dikkat etmeniz gerektiğini merak ediyor olabilirsiniz. Yukarıda tartışılan unsurlar metninizin tasarımı için önemli hususlar olsa da, kullanmayı düşündüğünüz tipografi hakkında çok fazla karar vermeden önce markanız hakkında yazı tiplerinin ve stillerin ne söylediğini düşünmeniz önemlidir. Hem estetikten hem de kendi yaratıcılığınızdan etkilenmeniz gerekirken, göz önünde bulundurmanız da önemli…
Yazı tiplerinin, punto boyutlarının, renklerin ve stillerin kullanıcıya bir izlenim verme konusunda nasıl uzun bir yol kat ettiğini daha önce tartışmıştık, bu nedenle bunu marka kimliğiniz ile ilgili olarak düşünmek önemlidir. Henüz yapmadıysanız, öncelikle markanızın neyle ilgili olduğu konusunda net bir fikir oluşturmanız gerekir. Kuruluşunuzun temel özelliklerini ve temel mesajlarını tanımlayarak başlayabilirsiniz. Örneğin, markanızın daha ciddi ve isabetli mi yoksa eğlenceli ve yaratıcı mı olduğunu sorgulayarak başlayabilirsiniz.
Marka kimliğini oluşturduktan sonra, kuruluşun marka mesajlarını iletmek için yazı tiplerini ve yazı tiplerini kullanabilirsiniz. Örneğin, daha resmi olmayan bir yazı tipi rahat veya yaratıcı bir şirket kültürü için işe yarayabilirken, ciddi, anlayışlı veya çalışkan görünmek isteyen bir işletme için büyük olasılıkla uygun olmayacaktır.
Dekoratif veya stilize yazı tipleri tek başlarına harika görünebilirken, özellikle gövde metninde kullanıldıklarında okunması da zor olabilir. Okunabilirlik eksikliği, kullanıcıların içeriğinizden vazgeçmesine neden olabilir ve bu da yazı tipinin okunabilirliğini önemli bir husus haline getirir.
Bir yazı tipi veya yazı tipi hiyerarşisi seçmeye çalışın ve tasarımlarınız boyunca tutarlı bir şekilde buna bağlı kalın. Örneğin, web sayfaları arasında yazı tiplerini ve yazı tiplerini değiştirmek, web sitenizde gezinen kullanıcılar için dağınık ve kafa karıştırıcı olabilir.
Web tarayıcısı dostu bir yazı tipi seçmek, Google gibi arama motorlarının web sitenizi taramak ve dizine eklemek için algoritmalarını kullanabilmesini sağlamak için önemlidir. Bunu yapmamak, daha az kişinin web sitenizdeki içeriği organik olarak bulmasına neden olabilir.
UX/UI tasarımının çok sık unutulan bir unsuru olarak, tipografinin, kullanıcıların markanızı nasıl gördüğü, web sitenizdeki içerikte gezindiği ve ürünlerinizi ve hizmetlerinizi nasıl kullandığı konusunda nasıl önemli bir bileşen olabileceğini araştırdık. Bununla birlikte tasarımcılar, bir tasarımı tutarlı bir şekilde uygulamadan önce ana unsurlarını anlamak için zaman ayırarak, kullanıcıları bir marka veya ürünle etkileşime girmeye teşvik etmek için kelime ve yazı sanatını kullanabilirler.
Sizinle tanışmaktan mutluluk duyarız.