
Web tasarım düzeni kılavuzu
Düzenler bir web sitesini oluşturabilir veya bozabilir. Gözü yönlendirir, alan tahsis eder ve performansı belirler. Şimdi verimli ve işlevsel düzenlerin nasıl oluşturulacağını görelim!
Web tasarım düzeni genellikle bir evin planları veya bir web sitesinin kemikleriyle karşılaştırılır. Düzen, yalnızca bir hedefe ulaşmak için değil, içeriği mümkün olan en iyi şekilde sergilemek için web tasarımcıları tarafından dikkatlice planlanır.

Peki tasarımcılar yerleşim planlarını nasıl oluşturuyor? Göz önünde bulundurmaları gereken farklı unsurlar nelerdir? Düzenin ürünün kullanılabilirliği ile bir ilgisi var mı? Bu, hala UI tasarım aracındayken mizanpaja yansıyor mu?
Bir dakikanızı ayırıp, ürününüze temel oluşturabilecek bir web tasarım düzeni oluşturmak için bazı temel bilgileri gözden geçirelim!
Web tasarımcılarının iyi bir düzen oluşturması neden önemlidir?
Düzen, herhangi bir web tasarımının çok önemli bir basamak taşıdır. Alanı tahsis eden, tüm ürün için işlevsellik ve kullanılabilirlik sağlayan çerçevedir. Düzen işareti kaçırırsa, tüm tasarımı felakete giden yola sokar.

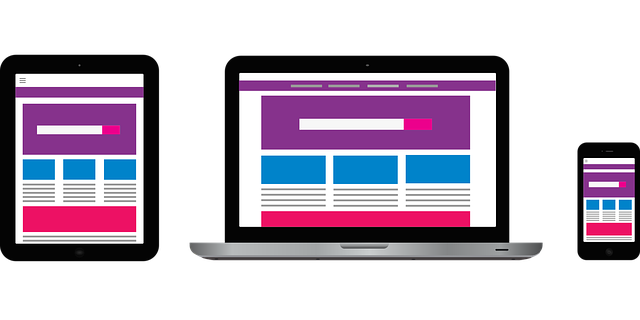
Web tasarım düzeni, tamamen hedeflere ulaşmak ve alanı verimli kullanmakla ilgilidir. Önemli şeylere daha fazla yer ayırmak ve görüntülenen içeriğin tam potansiyeline ulaşmasını sağlamak istiyorsunuz. İçeriğin doğru düzenlenmesi, içeriğin doğası, üzerinde olacağı cihaz, onu kullanması amaçlanan kişiler veya projenin ana hedefi gibi birçok farklı faktöre bağlı olabilir.
Ürün veya içerik türü ne olursa olsun, bir şey doğru kalır. Düzen, alanı iyi kullanmalı, görsel dengeyi oluşturmalı ve öğelerin belirli bir önem hiyerarşisini belirlemelidir. Web tasarımında çok önemli bir adımdır ve nihai ürün için çok büyük sonuçları vardır.
Web tasarım düzenlerinde önemli faktörler:
1. İçerik yapılandırması
Web tasarım düzeni, birçok yönden ihtiyacımız olan içeriğin en iyi nasıl görüntüleneceğine dair bir tartışmadır. Ürünün ne yapması gerektiğini, neyi göstermesi gerektiğini bildiğimizde, neyin önemli olduğunu anlamaya başlayabiliriz. İçeriğin kendisinin sadece görsel olarak güzel değil aynı zamanda ikna edici, verimli ve anlaşılması kolay bir şekilde sunulması gerekir.

Birkaç web tasarım konsepti burada büyük rol oynar. İçerik yapılandırması, ürünün bilgi mimarisi ve görsel hiyerarşisi ile yakından ilişkilidir. Bir yandan bilgi mimarisi, içeriğin en önemli parçalarını belirleyecek ve farklı parçaların birbirleriyle nasıl ilişkili olduğunu tanımlayacaktır. Oradan, web tasarımcıları içeriğin görsel hiyerarşisini koruyan bir düzen oluşturmaya başlayabilir.
Düzen gerçekten de görsel hiyerarşiyle çok yakından ilgilidir. Bu hiyerarşi önemlidir, çünkü kullanıcılara dikkatlerini neye odaklamaları gerektiğini söyler ve tüm sayfanın okunmasını ve anlaşılmasını kolaylaştırır. Tüm öğeler tamamen aynı boyutta ve renkte olsaydı, son derece kafa karıştırıcı ve herhangi bir şey bulmak zor olurdu. Tasarımcılar göze rehberlik etmek için hiyerarşiyi kullanır ve önemli parçaları ilgi odağı haline getirir.
Bu nedenle web tasarım düzeni kavramı yalnızca görsel olarak hoşa gitmez. İnsan gözünü ve içerikle karşılaştıklarında insanların nasıl tepki verdiğini anlamak için gerçek bir bilim var. Önce önemli kısımları görmelerini, ardından içeriğin geri kalanında onlara rehberlik etmelerini istiyorsunuz. İdeal olarak, gördüklerinin dikkatlice planlanmış bir yapısı olduğunu fark etmeyen kullanıcılar için kolay olmalıdır.
2. Görsel denge
Web tasarım düzeni her zaman görsel olarak dengeli olmalıdır – ancak pratikte bu ne anlama geliyor? Tasarım dünyasında, ekranda gördüğümüz her şeyin belli bir ağırlığı olduğu biliniyor. Bu ağırlık, bir öğenin büyük olması, parlak ve renkli bir düğme veya başlık alanına hakim olan karmaşık bir yazı tipi olabilir. Bunların hepsi web tasarımcıları için geçerli yollar ancak bu oyunun kuralları da var.

Tasarımcıların aradığı denge, görsel ağırlığın nasıl dağıtılacağını bilmekten gelir, bu nedenle ekranın hem okunması kolay hem de insanlara bunaltıcı gelen şeylerden kaçınmak gerekir. Bazı tasarımcılar, bir odadaki mobilyalar veya bir bahçedeki bitkiler gibi benzetmeler kullanır – hepsini aynı köşeye atmak işe yaramaz. Bunu yaymak, insanların takdir edebileceği belirli bir uyum yaratmak istiyorsunuz. Web tasarım düzeni aynı şeyi dijital ürünlere de yapar.
Görsel dengeyi koruyan bir düzen tanımlamaya çalışırken tasarımcıların her zaman göz önünde bulundurması gereken birkaç faktör vardır.
İlk olarak, hizalama. Bu, tasarımcıların ağır öğeleri farklı köşelere yayarak denge oluşturmak için kullanabileceği düzendeki öğelerin konumunu ifade eder. Web tasarımcıları burada gerçekten yaratıcı olabilir ve kullanıcılarla iletişim kurmak için kasıtlı olarak hizalanmış (veya hizalanmamış) öğeleri kullanabilir. Örneğin, hepsi mükemmel bir hizalama ile birbirine yakın konumlanmış birçok küçük öğe, kullanıcılara bu öğelerin doğada yakından bağlantılı olduğunu bildirir.
İkincisi, simetri. Web tasarımcıları simetriyi kullanarak dengeli bir tasarım oluşturabilir ve eşit ağırlıkta hizalanmış öğeler göz üzerinde rahatlatıcı bir etki yaratır. Benzer bir notta, tasarımcılar bu kuralı, ona isyan ederek, sinirli ve güçlü bir şey yaratmak için de kullanabilirler. Asimetrik tasarımlar, onlara modern bir his vererek daha dramatik ve etkileyici tasarımlara neden olabilir. İşin püf noktası, görsel olarak dengeli bir asimetrik ürün sunmaya devam etmek.
3. Neyin önemli olduğunu vurgulayın
Daha önce de belirttiğimiz gibi, web tasarım düzeni, kullanıcının dikkatini gerçekten önemli içeriğe odaklamakla ilgilenir. Alan tahsisi ile tasarımcılar, neyin önemli olduğuna büyük önem verebilirler. Tasarımcılar, sayfanın öncelikli olarak önemli unsurunu kullanıcılara birçok şekilde iletebilirler. Renk seçimi, öğelerin etrafındaki boş alan veya öğe ile arka plan arasındaki kontrast gibi şeylerdir.

Bununla birlikte, tasarımcıların kullanıcılara sayfada gerçekten neyin önemli olduğunu söylemelerinin ana yollarından biri orantıdır. Genel bir kural olarak, önemli şeyler daha büyük bir boyutta görüntülenir ve tasarımda çok daha fazla yer kaplar. Bu, özellikle önemli unsurların oranlarını ikincil olanlara kıyasla düşündüğümüzde geçerlidir.
Web tasarım düzeni, tasarımcıların her sayfadaki ana öğeleri veya en önemli bilgi parçalarını daraltmasını gerektirir. Önceliklerin doğru olması çok önemlidir çünkü tasarımcıların neye vurgu yapacağını belirleyecektir. Tasarımcılar, neyin en önemli olduğunu ve sayfanın nihai amacının ne olduğunu tam olarak öğrendikten sonra, gerçekten ikna edici bir web tasarım düzeni oluşturmaya odaklanabilirler.
4. Boşluk ve görsel rahatlama
Web tasarım düzeninde boşluk kesinlikle önemlidir. Boşluğun en önemli rollerinden biri, görsel hiyerarşinin açık olmasına izin vermektir. Tasarımı gören insanlar, bilgi parçalarının bağlantılı olup olmadığını veya iki öğenin bazı özellikleri paylaşıp paylaşmadığını, aralarında veya etraflarında ne kadar boş alan olduğuna göre sezgisel olarak söyleyebilirler.

Doğru miktarda boş alana sahip olmak, daha iyi okunabilirlik sağlar, çünkü kullanıcıların hepsini aynı anda bombalayan milyonlarca küçük ayrıntısı yoktur. Web tasarımcıları, kendileri için çizdiği yola odaklanmakta özgürdürler.
Görsel uyum ve denge kavramıyla yakından bağlantılı olan boş alan, kullanıcıların dikkat dağıtma konusunda endişelenmeden içeriğe odaklanmasını sağlar.
Tasarımcıların web tasarım düzeninde çok fazla boşluk kullanmasının bir diğer önemli nedeni, insanların ancak bu kadarını alabilmesidir. Bir şeyi ilk kez okumanın, ne dediğini ve ne anlama geldiğini anlamanın getirdiği belli bir zihinsel çaba vardır. Bu, bilişsel çaba adı verilen bir kavramdır. Kullanıcıların tasarımı kullanmak için ne kadar çaba harcaması gerektiğini ifade eder.
Boşluk, bu bilişsel çabayı düşük tutmanın harika bir yolu olabilir. Öğelere ve bilgilere öncelik vererek ve etraflarında bolca boş alan bırakarak, sayfanın kullanıcıları bunaltmamasını sağlıyoruz. Çok fazla öğe varsa, yanıp sönen renkler varsa, hareketli grafikler varsa ve boş alan yoksa, çoğu kullanıcı çekip gidecektir.
5. Tekrarlama
Deneyimli tasarımcılar, web tasarım düzeninde yinelenen öğelerin ve düzenlemelerin her zaman bir sorun olmadığını bilirler. Bazen bir güçtür. Bu, özellikle çok fazla içerik, çok fazla sayfa tasarımı tutması gereken büyük ürünler için geçerlidir. Belirli şeyleri stratejik bir şekilde tekrarlayarak, tüm tasarımı bir araya getirebilir ve ona bir tutarlılık hissi verebiliriz.

Burada birkaç kavram devreye giriyor. İlk olarak, tüm tasarımcılar, aynı tasarıma kaç tane benzersiz öğe ve stil ekleyebileceğinizin bir sınırı olduğunu bilir. Belli bir noktadan sonra görsel olarak yoruyor ve ürünü kullanmak için gereken bilişsel eforu artırıyor. Ve böylece, tekrarlama genel olarak web tasarımının bir parçasıdır.
İkincisi, marka kimliği ve tasarım sistemleri fikrimiz var. Web tasarım düzeni, kesinlikle ürünün marka kimliğinde yer alabilir ve tasarımın kişiliğine katkıda bulunabilir. Ürün büyüdükçe, aynı kimliği tutarlı bir şekilde sürdürmek zor olabilir. Bu nedenle, birçok tasarım ekibinin yalnızca bir renk paletini değil, tüm yerleşimleri içeren tasarım sistemleri vardır.
Bu, herhangi bir tasarım ekibi üyesinin bu temel web tasarım düzenlerini alıp ürünün görsel kimliğini koruyan bir sayfa oluşturmak için kullanabileceği anlamına gelir. Bu, tasarım süresini kısaltmak ve tasarımcıların güvenebileceği belirli bir tekrarlama modeli oluşturmakla ilgilidir.
Yaygın olarak kullanılan web tasarım düzenleri
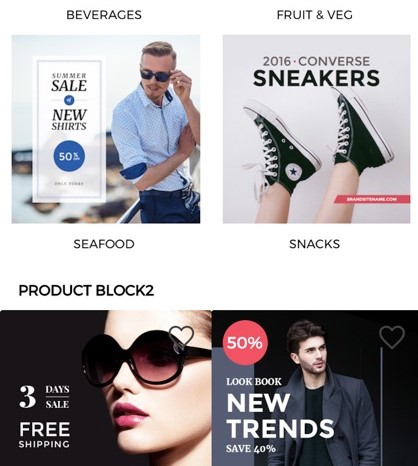
1. Izgara düzeni
Web sitesi tasarımı, bazen tüm içeriği aynı anda görüntüleme ihtiyacıyla bile, çok sayıda içerikle ilgilenme eğilimindedir. Bu nedenle birçok tasarım ekibi, çok sayıda içeriği düzenli bir şekilde sunmak için modüler kartlar kullanarak ızgara düzenine dayanır.

Bir ızgara web sitesi düzeni kullanmanın en iyi yanlarından biri, getirdiği özgürlüktür. İçerik genellikle organiktir ve büyümeye, değişmeye eğilimlidir. Bir kart UI sistemi ile tasarımcılar, çok fazla çalışma gerektirmeden uyarlanabilecek esnek bir şey yaratabilirler. Modüler yapısı ile grid sistemi simetrik veya asimetrik, minimal veya detaylarla dolu olabilir. Uzun vadede hayatta kalabilecek bir web sitesi düzeni tasarlamak için burada büyük bir marj var.
Buradaki hile, kartların bile hala çok fazla bilişsel çabayı temsil edebileceğini anlamaktır. Kartlar arasında çok fazla boş alan bırakmak ve her kartın sahip olduğu metin veya görsel miktarını sınırlamak istiyorsunuz. Bu şekilde, kullanıcılar, farklı renklerle yanıp sönen 12 kare ile bombardıman edilmek yerine, ızgara sistemini alabilirler.
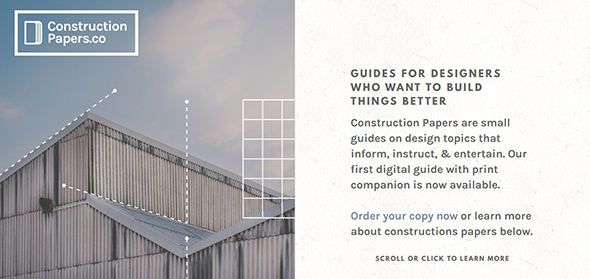
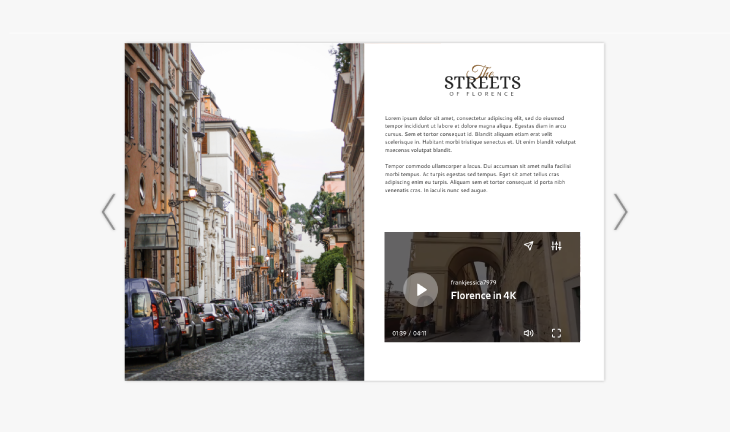
2. Bölünmüş ekran düzeni
Ekranın üst kısmını ikiye bölmek, dramatik görseller sunmanın ve web sitesinin verimliliğini en üst düzeyde tutmanın popüler bir yoludur. Bazı web siteleri, kullanıcıları eşit derecede önemli iki seçenek arasında hızlı bir seçim yapmaya teşvik etmek için bu düzeni kullanır. Bu, kullanıcıyı bir şeye karar vermeye zorlamanın ikna edici bir yolu olabilir ve aynı zamanda simetrik yerleşimi ile görsel olarak hoş olabilir.

Diğer web siteleri, yalnızca güçlü bir satış konuşması sunmak için bölünmüş ekran düzenini kullanır. Kullanıcılar, iki seçenek arasında seçim yapmak yerine, bir tarafı güçlü bir görsele sahipken, diğer tarafı metin tabanlı bir perdeye sahiptir. Tüm düzen, modern veya klasik olabilir, oradaki herhangi bir stile veya trende son derece uyarlanabilir.
3. Öne çıkan görsel
Web siteleri için öne çıkan görüntü düzeni, daha önce bahsettiğimiz vurgu kavramıyla çok oynuyor. Sayfanın üst kısmının odak noktası büyük bir resim olduğundan, tasarımcılar kullanıcıların resme ve ne söylediğine veya ne anlama geldiğine dikkat etmelerini sağlar.
Öne çıkan bir görsel kullanmanın en güzel yanlarından biri, tonu ayarlamak için kullanılabilmesidir. Kullanıcıların odaklanacağı ilk şey olan tasarımcılar, tüm web sayfasını yakalayan mükemmel görüntüyü oluşturabilirler. Gazeteler ve bloglar gibi haber amaçlı web sitelerinde yaygın olarak kullanılır.
4. Zig-Zag düzeni
Zig-zag web sitesi düzeni, temel olarak tüm düzeni bir okuma düzenine göre oluşturuyor. Buradaki fikir, çoğu kullanıcının bir web sayfasını yukarıdan aşağıya okumak için gereken zamanı gerçekten harcamamakla birlikte, içeriği taramalarıdır. Bu tarama genellikle bir desenle yapılır, Z deseni en yaygın olanlardan biridir.

Kullanıcıların Z kalıbıyla içerik taraması çok yaygın olduğu için, aynı yapıya sahip bir web sitesi düzeni oluşturmanın faydalı olabileceği mantıklıdır. Kullanıcıların içeriği gerçekten görmelerini sağlayarak aradıklarını bulma şanslarını artırırsınız.
Bu web sitesi düzeni aynı zamanda tekrarlama kavramıyla da ilgilenir. Web sitelerinin, ekranın değişen kenarlarında aynı düzeni tekrarlayarak bir zikzak deseni oluşturması normaldir. Web sitesi düzeni tasarımına bu yaklaşımda yanlış bir şey yok – tekrarlama iyi olabilir!
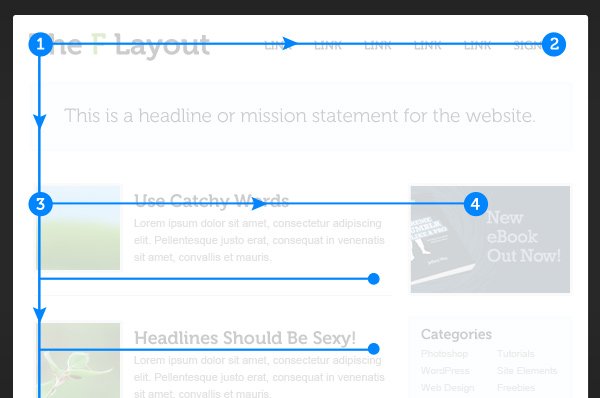
5. F-desen düzeni
Z okuma kalıbına benzer şekilde, F okuma kalıbı da web tasarımında yaygın olarak kullanılmaktadır. Bu, temel olarak, kullanıcıların içeriği tararken sol tarafa odaklanacağı ve ardından gördükleri içeriğe bağlı olarak sağa gireceği anlamına gelir.

Web sitesi düzeni tasarımı söz konusu olduğunda, bu genellikle önemli bilgilerin veya öğelerin sol tarafa gitmesi gerektiği anlamına gelir. Bu, örneğin alışveriş öğesi filtreleri durumunda, kullanıcıların onlarla etkileşim kurmasını daha olası hale getirir. Daha metin odaklı bir tasarımla uğraşıyorsak, kullanıcıların metnin önemli kısımlarını solda bulabilmeleri için yazının yerinde olduğundan emin olmak istersiniz.
Sizinle tanışmaktan mutluluk duyarız.