
Herhangi bir boyutta bir web sitesi oluşturmak isteyenler için, öncelikle bir temel oluşturmak amacıyla tel kafesler inşa etmeye başlamak gereklidir. Wireframe, genellikle site mimarisi veya web sitesi sayfalarının akış şeması belirlendikten sonra ve tasarım aşamasından önce gelir.
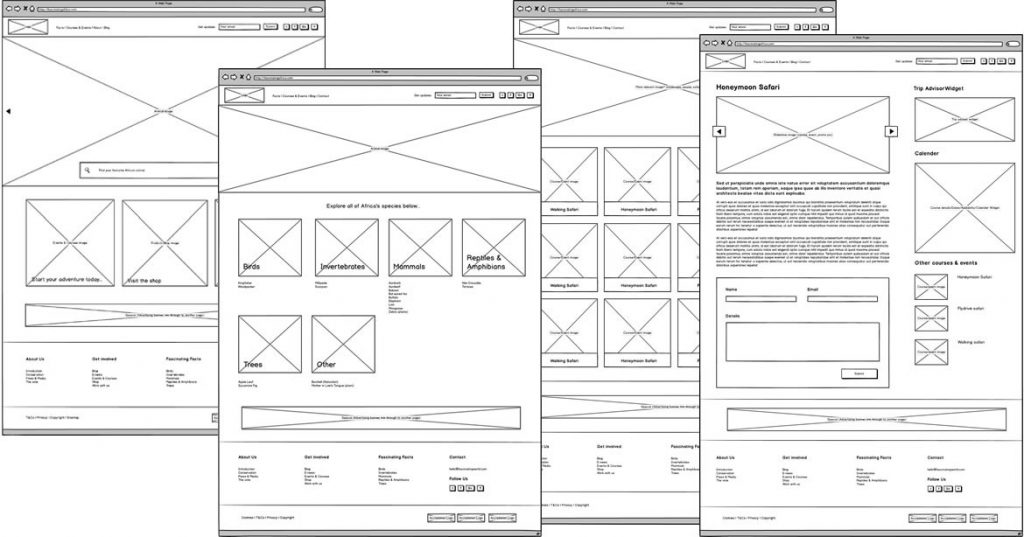
Wireframe, web siteniz için sayfa öğelerinin, site özelliklerinin, dönüştürme alanlarının ve gezinmenin belirli boyutunu ve yerleşimini özetleyen basit siyah beyaz düzenlerdir.

Tamamen bir sitenin yapısına odaklanmaktan uzaklaşan renk, yazı tipi seçimleri, logolar veya herhangi bir gerçek tasarım unsurundan yoksundurlar. Wireframe, site mimarisini görsel olarak görüntüler ve web sitesi özelliklerinin netleştirilmesine olanak tanır.
Bir site haritası, özellikle çok büyük olanlar biraz soyut olabilir. Site haritasını tel çerçeveye almak, bir proje için ilk gerçek somut görsel süreci başlatır. Tel çerçeveler, bir akış şemasının soyut doğasını dikkat dağıtmadan gerçek ve elle tutulur bir şeye dönüştürür. Bu adım, tüm tarafların aynı sayfada olmasını sağlar.

Site haritanız bir kontrol listesidir; düzenli bir taslaktır. Sayfa hedeflerini ve bilgi akışını dikkate alırlar. Wireframe’ler, UX’ten metin yazarlığına kadar web tasarım ekiplerinin ziyaretçinin amacını değerlendirmeye başlamasını sağlar. Sitenin mimarisi – gezinme, birincil sayfaların ve alt sayfaların organizasyonu, kullanıcı dönüşüm hunilerinden geçen akış – bunların tümü bir tel kafes içinde ön plana çıkarılır.
Çoğu durumda, müşteriler “google harita entegrasyonu”, “ürün filtreleme”, “renkli kutular” ve diğer yüzlerce özellik derken ne demek istediğinizi anlamayabilir. Bir web sitesinde belirli proje özelliklerinin taslak olarak oluşturulması, müşteriye bu özelliklerin nasıl çalışacağı, belirli bir sayfada nerede yaşayacakları ve gerçekte ne kadar yararlı olabilecekleri konusunda net bir iletişim sağlar.
Bazen bir özelliği çerçeveledikten sonra çıkarmaya karar verebilirsiniz. Belki de sitenin hedefleriyle uyuşmuyor. Özellikleri herhangi bir yaratıcı etki olmadan görmek, bir müşterinin projenin eşit derecede önemli diğer yönlerine odaklanmasını sağlar ve özelliklerin nasıl yürütüleceğine ilişkin beklentileri netleştirir. Bu aynı zamanda daha sonra projede zaman kazandıracaktır. Özetle wireframe, web tasarım sürecindeki başka hiçbir adımın tam olarak yeniden oluşturamayacağı bir fırsattır.
Sizinle tanışmaktan mutluluk duyarız.